In a very simple language, Web table is nothing but the table present on the web page.
Now, since it is a table, it must have rows, columns, cell data, as like how we have in excel sheet.
So, when we deal with web table through selenium Webdriver, we must understand the internal table structure (how the table is created in HTML format?)
This is not very complex to understand. There are few HTML tag which defines the table.
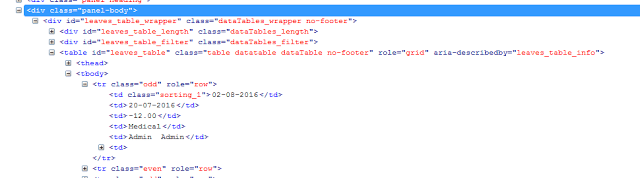
Observe below screen shot. It is a dynamic web table.
table -> indicate that, it is a web table
So, this means, actual data of the web table is present under <td> tag. If you want to read this data from web table, then you should read data from <td> tag.
Let us see how can we do this.
Step1: Locate the WebElement where table is.
WebElement is nothing but HTML element, like dropdown, radio button, table, textbox etc. So, in order to get data from webtable, your first task is, to get the webElement of the table.Ex –
WebElement element1 = driver.findElement(By.xpath("//table[@id='users_table']"));
Step2: To get the list of table data
Ex –
List<WebElement> l = element1.findElements(By.tagName("td"));
Step3: Get the data from List
Once you get data in to the List, by using above step, now we need to retrieve the data from list based on index. Here it is –
for (int i = 0; i<l.size(); i++){
System.out.println("Total elements present in table are: " +l.size());
System.out.println("table contents: "+l.get(i).getText());
}
On the similar basis, we can get total number of rows and total number of columns from the webtable. Explained in below post –