In this article, let us talk about how to handle dynamic web table using selenium webdriver. Before start, let us understand what is web table?
There are two types of Web Tables –
1. Static Web Table -> where the data is constant on the web page.
2. Dynamic Web table -> where the data changes dynamically based on the users request.
In a very simple language, Web table is nothing but the table present on the web page.
Now, since it is a table, it must have rows, columns, cell data, as like how we have in excel sheet.
So, when we deal with web table through selenium Webdriver, we must understand the internal table structure (how the table is created in HTML format?)
This is not very complex to understand. There are few HTML tag which defines the table.
Observe below screen shot. It is a dynamic web table.
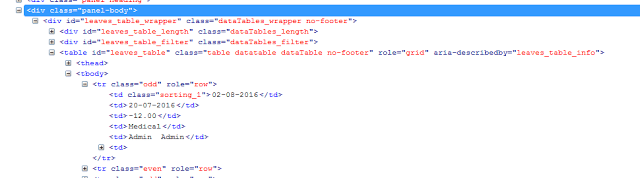
If we see the HTML layout for this table, it is as below –
In above HTML structure, we can clearly see that, table has HTML tags like, table, thead, tbody, tr, td etc. Here –
table -> indicate that, it is a web table
thead -> includes the header of the table
tbody -> includes the body of the table.
tr -> indicate that, this is a row of the table.
td -> indicate that, this is the actual table data (as like cell data in excel).
So, this means, actual data of the web table is present under <td> tag. If you want to read this data from web table, then you should read data from <td> tag.
Let us see how can we do this.
Step1: Locate the WebElement where table is.
WebElement is nothing but HTML element, like dropdown, radio button, table, textbox etc. So, in order to get data from webtable, your first task is, to get the webElement of the table.Ex –
WebElement element1 = driver.findElement(By.xpath("//table[@id='users_table']"));
Step2: To get the list of table data
As we saw earlier, table data will be containted within tag <td>.
So, in order to get table data in to the list, we need to find all the elements by tagname <td> on your webelement.
Ex –
List<WebElement> l = element1.findElements(By.tagName("td"));
Step3: Get the data from List
Once you get data in to the List, by using above step, now we need to retrieve the data from list based on index. Here it is –
for (int i = 0; i<l.size(); i++){
System.out.println("Total elements present in table are: " +l.size());
System.out.println("table contents: "+l.get(i).getText());
}
Now, you can play with the data, as per demand in your test case.
On the similar basis, we can get total number of rows and total number of columns from the webtable. Explained in below post –






 FluentWait is a customized type of Explicit Wait, here we can define polling period according to our need 2 Secs or 5 Secs, We can also configure the wait to ignore some exceptions like NoSuchElementExceptions.
FluentWait is a customized type of Explicit Wait, here we can define polling period according to our need 2 Secs or 5 Secs, We can also configure the wait to ignore some exceptions like NoSuchElementExceptions.